Stylescapes are powerful tools in the creative and design industries, serving as comprehensive visual representations that convey specific styles or aesthetics. Unlike mood boards, stylescapes offer a cohesive and immersive way to present design concepts, combining various elements like imagery, color palettes, typography, textures, and visual patterns. They are particularly useful for visual storytelling, helping designers to set the mood and develop concepts. Whether you’re a graphic designer, interior decorator, or branding expert, mastering the use of stylescapes can elevate your projects and sharpen your creative vision.
What Are Stylescapes?
Stylescapes are advanced visual tools used extensively in the creative industry. They serve as a holistic representation of a design vision, blending various elements to convey a unified aesthetic or style. Think of them as a more detailed and cohesive evolution of mood boards. While mood boards might focus on a singular theme or mood, stylescapes offer a complete visual narrative.

Role in the Creative Process
Stylescapes play a crucial role in visual storytelling and concept development. They help designers and clients visualize the end product, aligning everyone’s expectations and ensuring a coherent design journey. By incorporating various elements like imagery, color palettes, typography, textures, and visual patterns, stylescapes set the stage for the final design.
Uses in Visual Storytelling
- Mood-Setting: Stylescapes are excellent at establishing the tone and atmosphere for a project. They use a curated selection of visuals to invoke specific feelings and emotions, making them invaluable in initial design discussions.
- Concept Development: They serve as a comprehensive guide for the design process, providing a clear and structured pathway from concept to execution. This ensures that every design decision aligns with the overarching vision.
- Branding Projects: In branding, stylescapes help articulate a brand’s identity and values visually. They create a cohesive visual language that can be applied across various touchpoints, from websites to physical locations.
Key Differences from Mood Boards
- Visual Hierarchy: Unlike mood boards, which may be more abstract and thematic, stylescapes offer a clear visual hierarchy and flow. This structured approach makes them more effective in conveying complex design concepts.
- Interactivity: With advancements in digital tools, stylescapes can be interactive. They can include elements like motion graphics or VR/AR features, providing a more immersive experience.
- Scalability: Stylescapes can be easily adapted to different formats and applications, offering flexibility in various design contexts.
Components of Stylescapes
- Imagery: Carefully chosen images that resonate with the intended style and message.
- Color Palettes: A set of colors that define the project’s visual identity.
- Typography: Fonts that complement the overall design and enhance readability.
- Textures and Patterns: Elements that add depth and tactile quality to the visual presentation.
- Motion Graphics: Animated elements that bring the stylescape to life, making it more dynamic and engaging.
In summary, stylescapes are more than just collages of images. They are strategic tools that combine various design elements to create a unified vision, guiding the creative process and ensuring that the final product is as impactful as the initial concept.
Visual Examples of Stylescapes

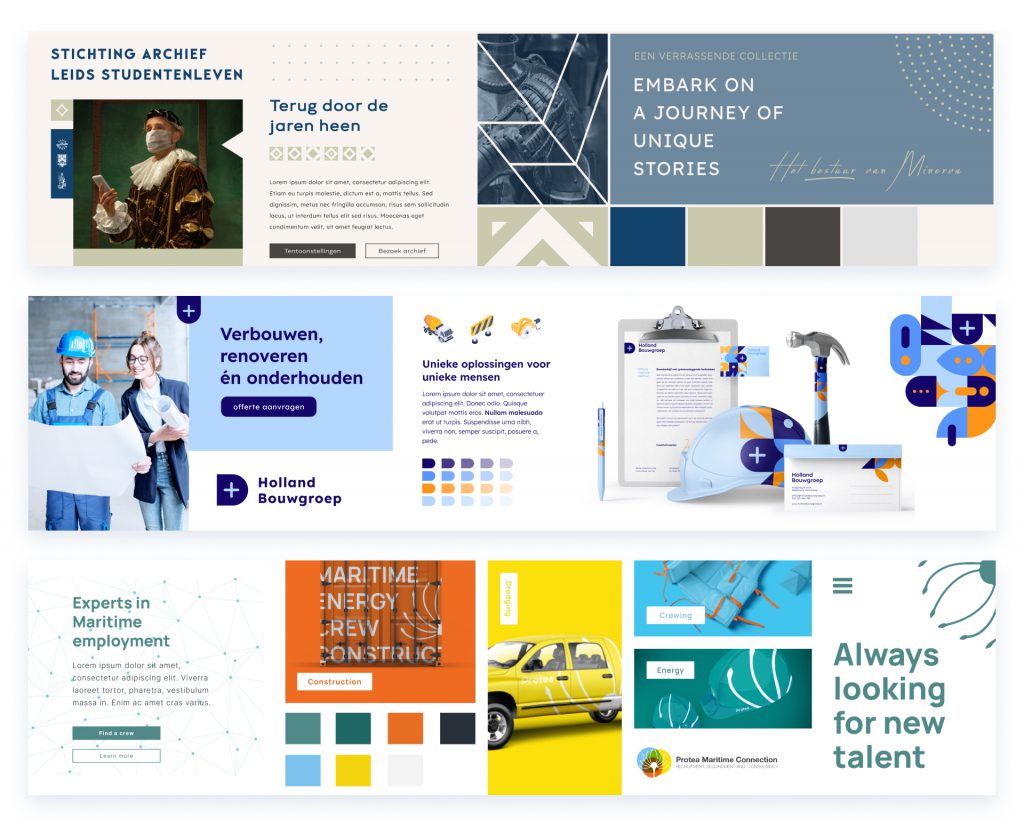
Graphic Design Stylescapes
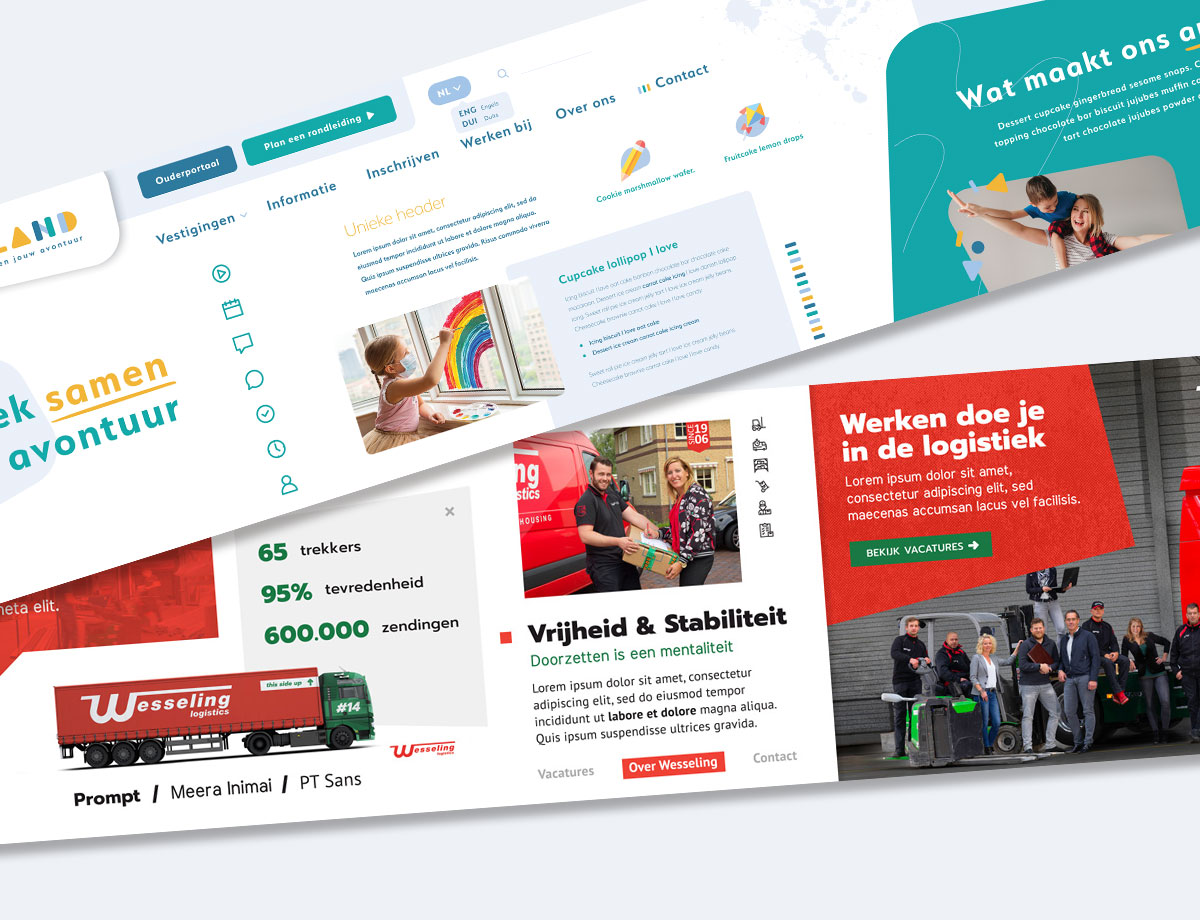
When it comes to graphic design stylescapes, each project requires a unique approach to visually convey the brand’s identity, values, and message. Let’s explore a few examples that demonstrate how stylescapes can effectively encapsulate a brand’s essence.
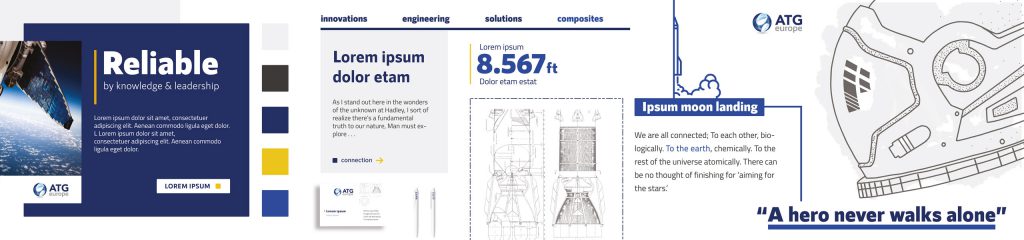
Tech Company

Tech companies often gravitate towards modern, clean, and innovative designs. Here are some key trends:
- Neumorphism: This style blends skeuomorphism and minimalism, featuring soft, rounded shapes and subtle shadows. It enhances user experience by creating a tactile feel.
- Dark Mode: Using dark backgrounds with bright accents, dark mode designs offer a sleek and modern appearance while being easy on the eyes.
- Custom Illustrations: Hand-drawn illustrations add personality and a human touch to tech brands, making them more relatable.
- Variable Fonts: These fonts change shape and style based on context, offering flexibility and expressiveness.
- Bold Color Schemes: Vibrant colors like blues, greens, and yellows evoke feelings of innovation and energy.
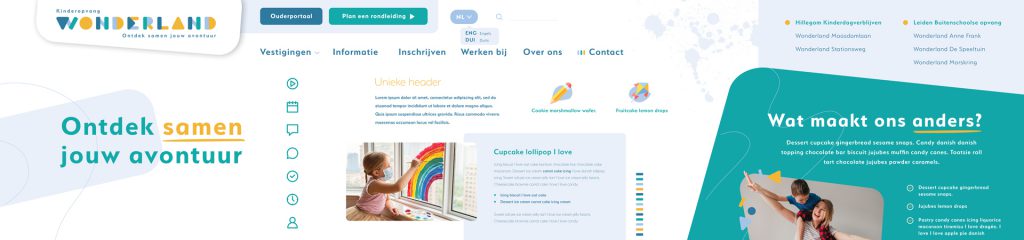
Children’s Daycare Brand

Designing for children’s daycare brands involves creating a playful and engaging visual language. Successful strategies include:
- Bright Colors: Reds, blues, yellows, and oranges create excitement and energy.
- Whimsical Illustrations: Fantastical creatures and landscapes spark imagination.
- Friendly Fonts: Fonts like Comic Sans and Open Sans feel approachable and fun.
- Textures and Patterns: Elements like wood grain or fabric add a tactile dimension.
- Storytelling: Design elements that tell a story captivate children’s attention and encourage play.
Example: A toy brand stylescape might feature a vibrant palette, charming illustrations of magical worlds, and playful typography. Brands like Lego and Crayola excel in using these elements to create an inviting and imaginative experience.
Other examples



And view more on my Stylescape showcase
Case Studies
Several companies have successfully used stylescapes to strengthen their brand identity:
- Airbnb: Employs custom illustrations, bold typography, and vibrant colors to foster a sense of community and belonging.
- Dropbox: Utilizes a colorful aesthetic and custom fonts to convey approachability and friendliness.
- Warby Parker: Combines playful illustrations with bold colors to project fun and personality.
- The New York Times: Uses custom fonts and sophisticated color schemes to evoke authority and credibility.
Each of these brands has effectively used stylescapes to create a strong emotional connection with their audience, enhancing their visual storytelling and brand identity.
Incorporating these design elements into your own stylescapes can help you better communicate your brand’s unique identity and message. Whether you’re working on a tech brand, a children’s toy brand, or another project, understanding these examples can provide valuable inspiration and guidance.
Conclusion
Stylescapes offer an invaluable resource for designers and creatives, providing a detailed and cohesive visual narrative. They enable effective communication of design concepts, ensuring that every stakeholder shares a unified vision. Modern advancements in design software and technology, such as VR, AR, and cloud-based tools, have further enhanced the effectiveness of stylescapes, making them more immersive and collaborative.
By incorporating stylescapes into your creative process, you can achieve better design outcomes, refine your concepts efficiently, and engage clients and stakeholders meaningfully. Whether you’re working in architecture, product design, film, or branding, stylescapes are a powerful tool to translate your creative vision into reality and achieve your aesthetic goals.